Techno-utopijny futuryzm wczesnych lat 2000youtu.be
Y2K milenijna estetyka. Szerokie, bardzo szerokie omówienie wizualnej strony tamtych lat.
Kultura, architektura, muzyka, przedmioty, sztuka.

Przyszłość miała być cała w chromie, odcieniach bieli, z wodno-organicznymi kształtami. Ale gdzieś skręciła w innym kierunku.
---------------------------------------
http://youtu.be/BMeoeGGEimE
---------------------------------------
#ciekawostki #architektura #design #sztuka #y2k #milenium #kultura #futuryzm
Kultura, architektura, muzyka, przedmioty, sztuka.

Przyszłość miała być cała w chromie, odcieniach bieli, z wodno-organicznymi kształtami. Ale gdzieś skręciła w innym kierunku.
---------------------------------------
http://youtu.be/BMeoeGGEimE
---------------------------------------
#ciekawostki #architektura #design #sztuka #y2k #milenium #kultura #futuryzm
5
Unijne banknoty są szpetne i jest tego powód.youtu.be
Pierwsze banknoty pojawiły się w Chinach w IX w. n.e., w XIII w. stosowali je także Mongołowie. Najstarszy opis funkcjonowania w Chinach handlu opartego wyłącznie na obrocie banknotami znajduje się w Osobliwościach miast i dziwach podróży 1325-1354 Abu Abdallah Muhammada Ibna Batuta.

Wiele państwowych banknotów posiada odniesienia historyczne i kulturowe specjalnie kojarzone z konkretnym regionem świata.
Czemu więc Euro jest brutalistycznie generyczne w swoim designie?
Dla tego, że Unia jako całość jest niekompatybilnym zlepkiem kultur. Nie ma czegoś takiego jak "kultura europejska". Euro banknoty nie mają być estetyczne z założenia tylko wyłącznie funkcjonalne. Mają być dla każdego i dla nikogo. Unia Europejska jest sztucznym wymuszonym tworem i tak też wyglądają jej banknoty.
--------------------------------------
http://youtu.be/i7L6IK1hkuQ
--------------------------------------
Jest jeszcze inny ficzer unijnego pieniądza. Zastępując rodzimą walutę, unijnym papierem wymazuje się historię regionu. Zgodnie z lewicową ideą zniszczenia "czterech starości". Starych idei, starej kultury, starych nawyków, starych przyzwyczajeń.
Pozbawienie społeczeństwa jego własnej waluty jest formą kolonialnej agresji i zniewolenia.
#ciekawostki #numizmatyka #euro #finanse #banknoty #design #sztuka #uniaeuropejska

Wiele państwowych banknotów posiada odniesienia historyczne i kulturowe specjalnie kojarzone z konkretnym regionem świata.
Czemu więc Euro jest brutalistycznie generyczne w swoim designie?
Dla tego, że Unia jako całość jest niekompatybilnym zlepkiem kultur. Nie ma czegoś takiego jak "kultura europejska". Euro banknoty nie mają być estetyczne z założenia tylko wyłącznie funkcjonalne. Mają być dla każdego i dla nikogo. Unia Europejska jest sztucznym wymuszonym tworem i tak też wyglądają jej banknoty.
--------------------------------------
http://youtu.be/i7L6IK1hkuQ
--------------------------------------
Jest jeszcze inny ficzer unijnego pieniądza. Zastępując rodzimą walutę, unijnym papierem wymazuje się historię regionu. Zgodnie z lewicową ideą zniszczenia "czterech starości". Starych idei, starej kultury, starych nawyków, starych przyzwyczajeń.
Pozbawienie społeczeństwa jego własnej waluty jest formą kolonialnej agresji i zniewolenia.
#ciekawostki #numizmatyka #euro #finanse #banknoty #design #sztuka #uniaeuropejska
13
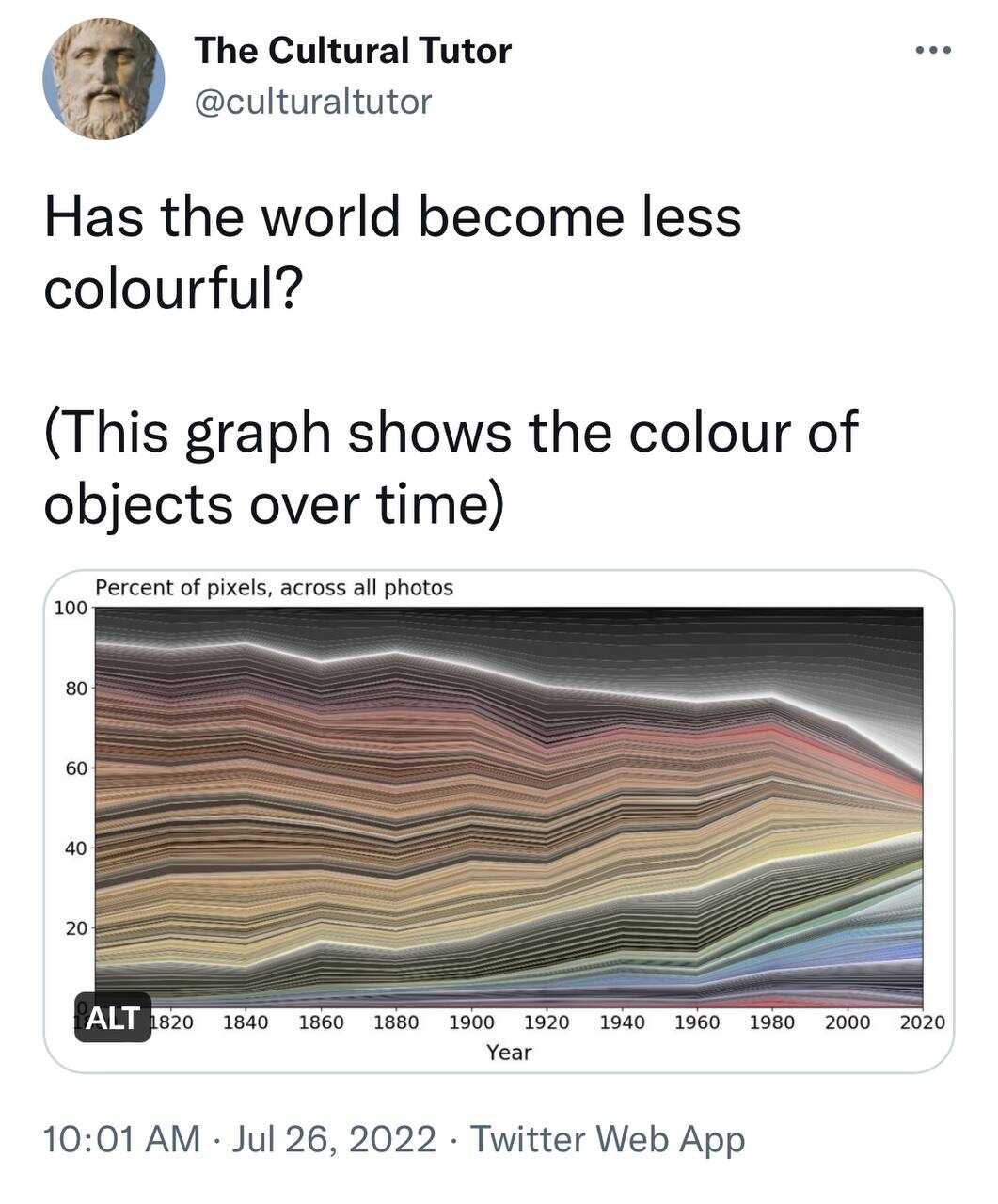
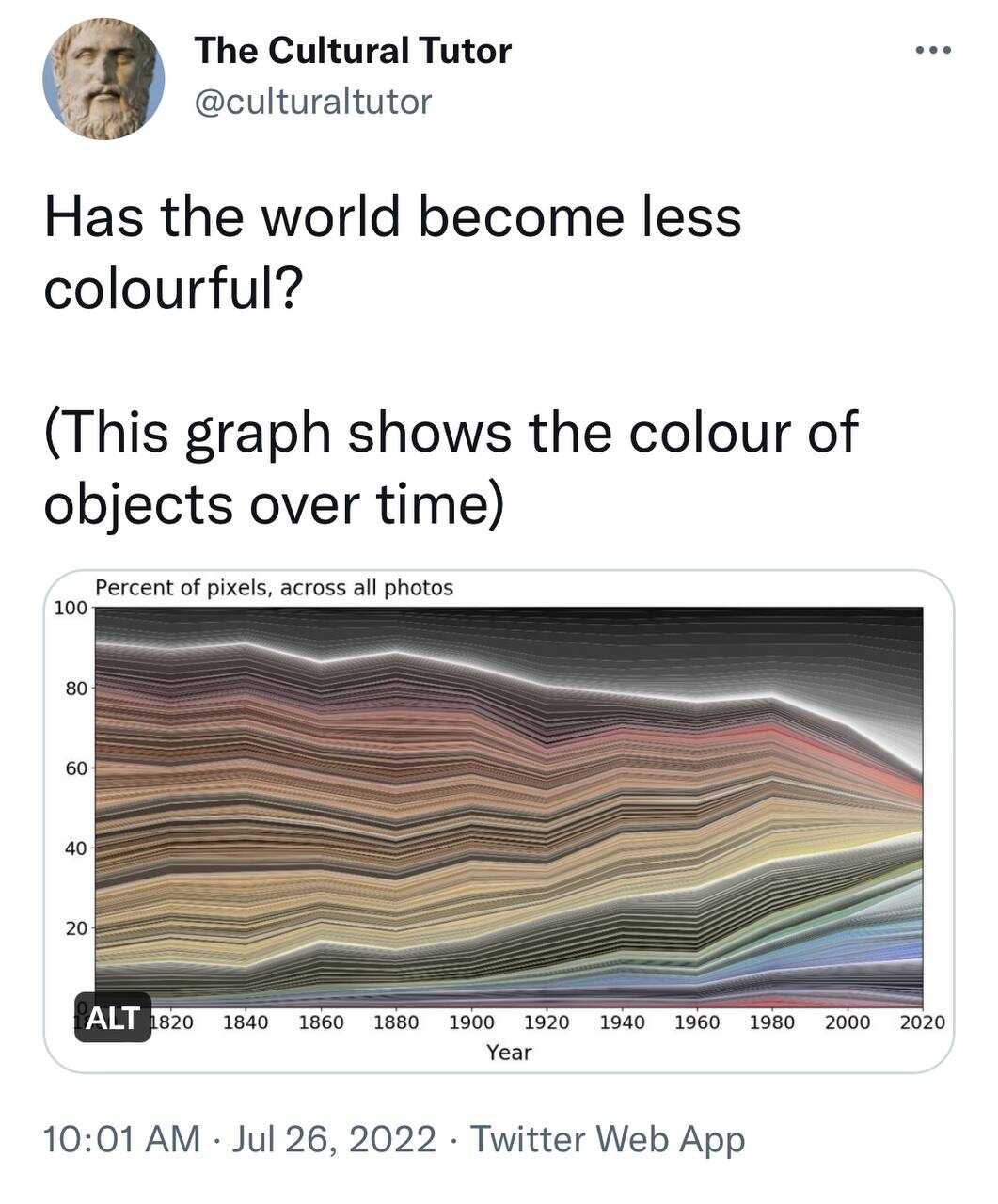
Świat traci kolory?
Wykres pokazuje kolor obiektów na przestrzeni lat, został stworzony na podstawie zdjęć wykonanych w danych latach.

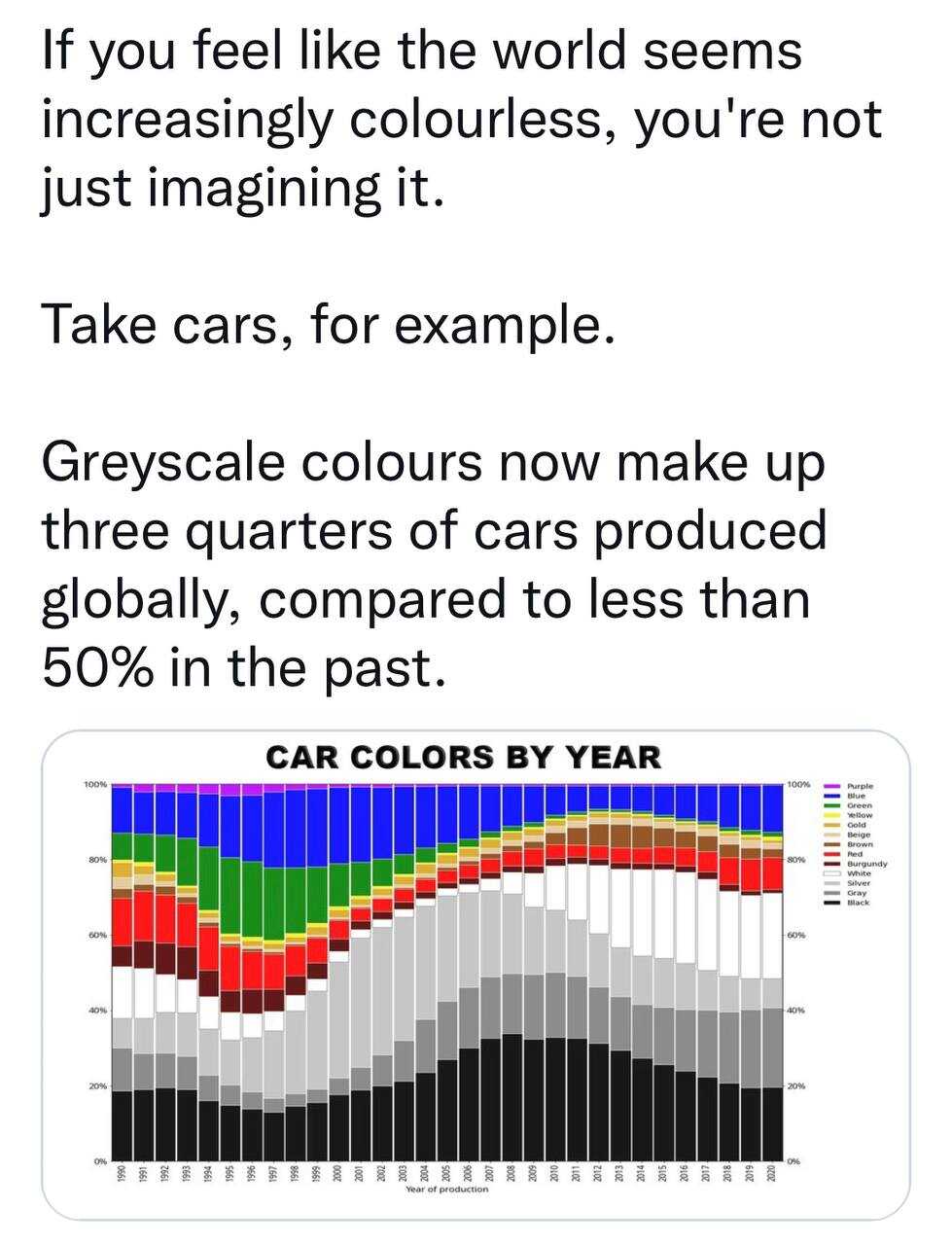
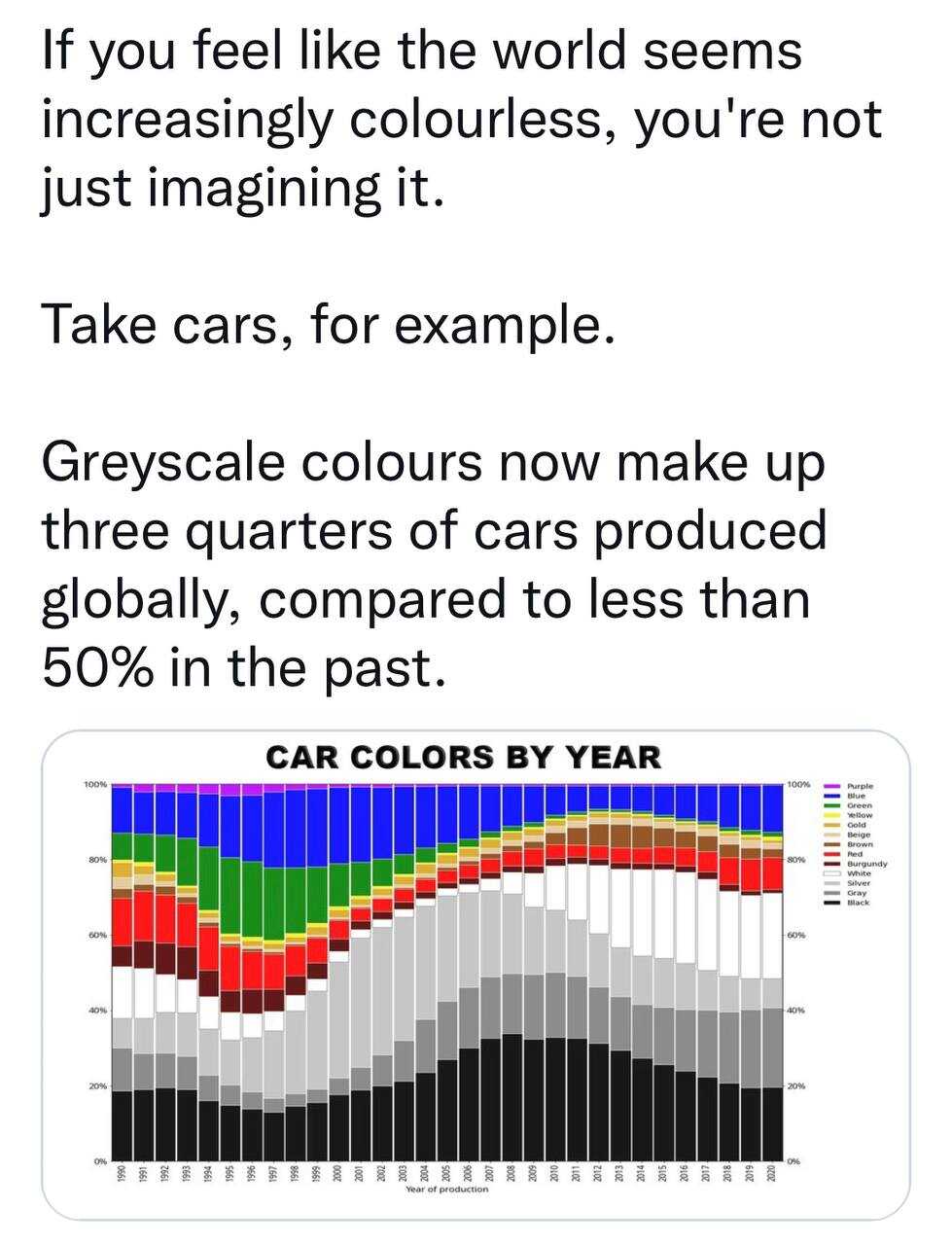
Dziś większość samochodów wychodzących z fabryki jest szara, gdy niegdyś szarość samochodów stanowiła zaledwie ~50%

Przykładowy parking z lat 80 w porównaniu z parkingiem w obecnych latach

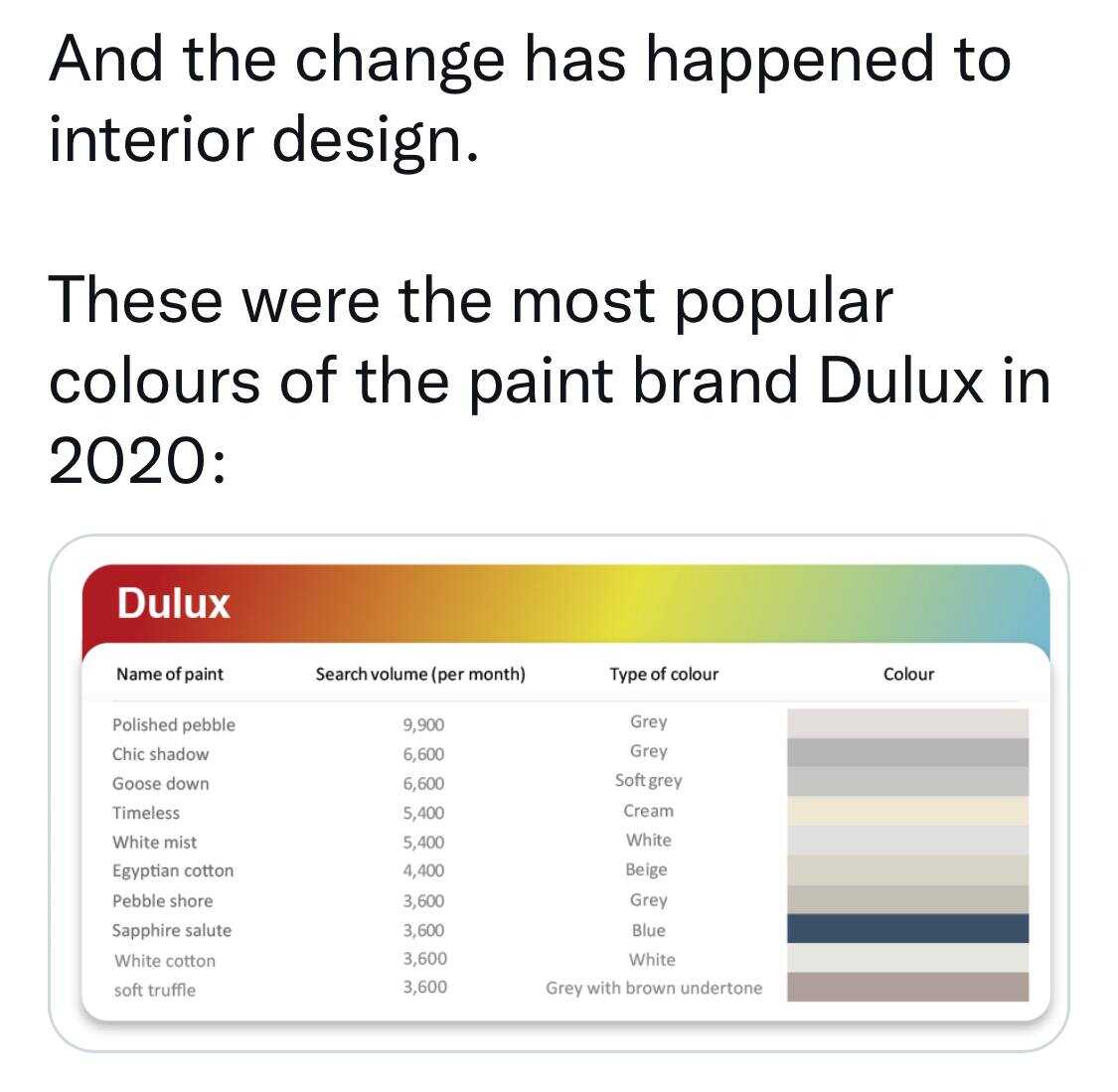
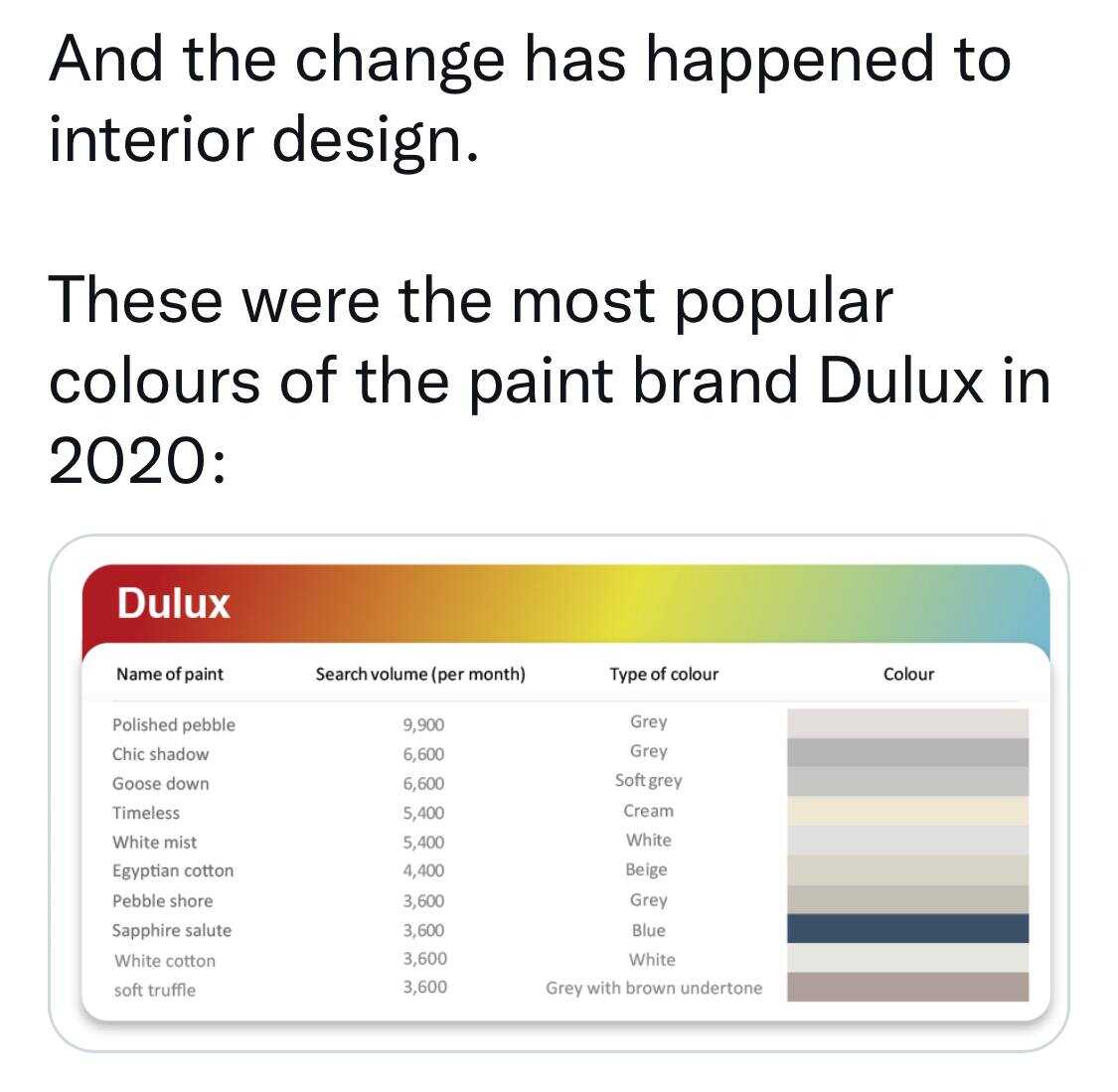
Te kolory były najczęściej wybieranymi kolorami u firmy Dulux w 2020 roku:

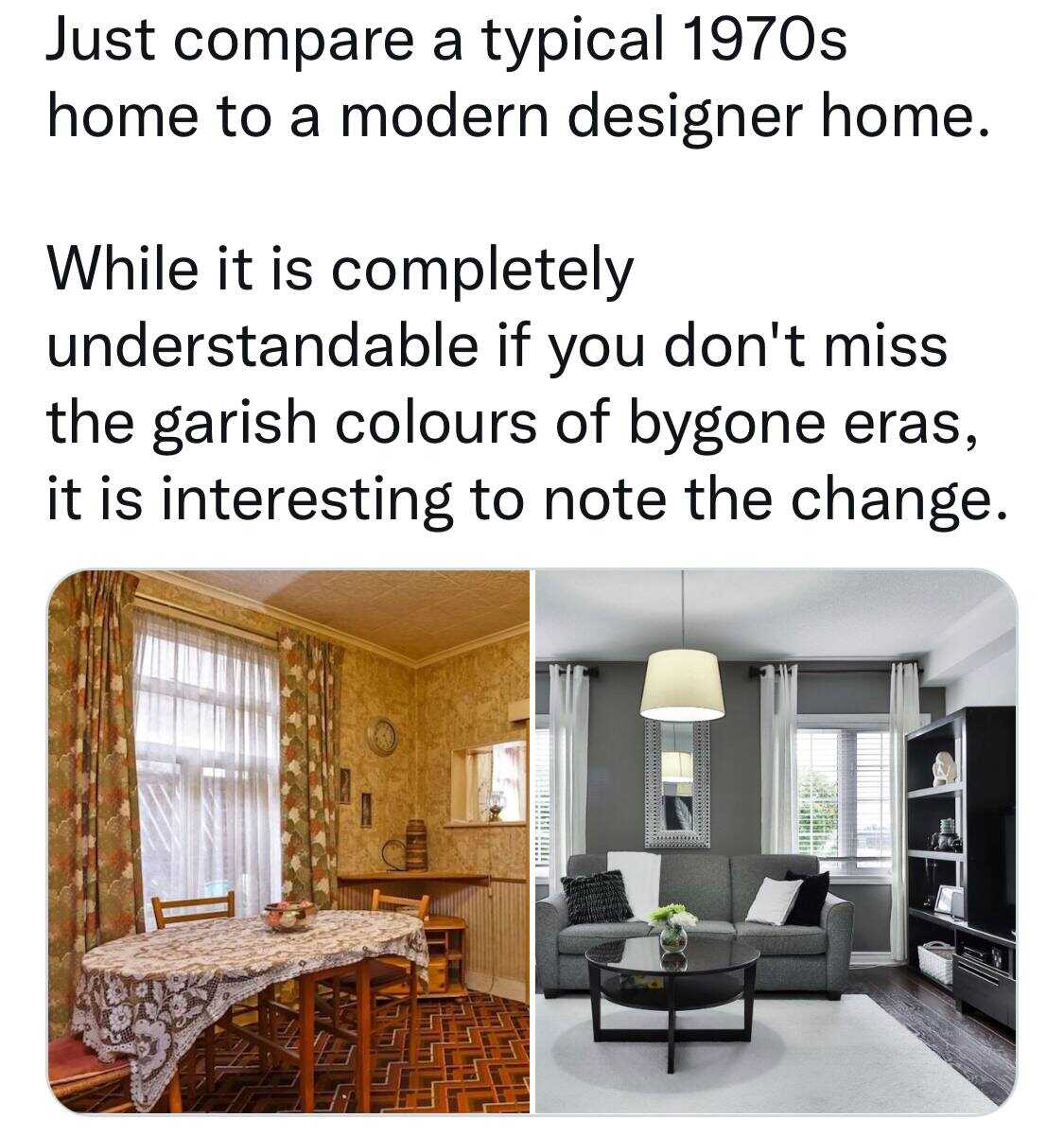
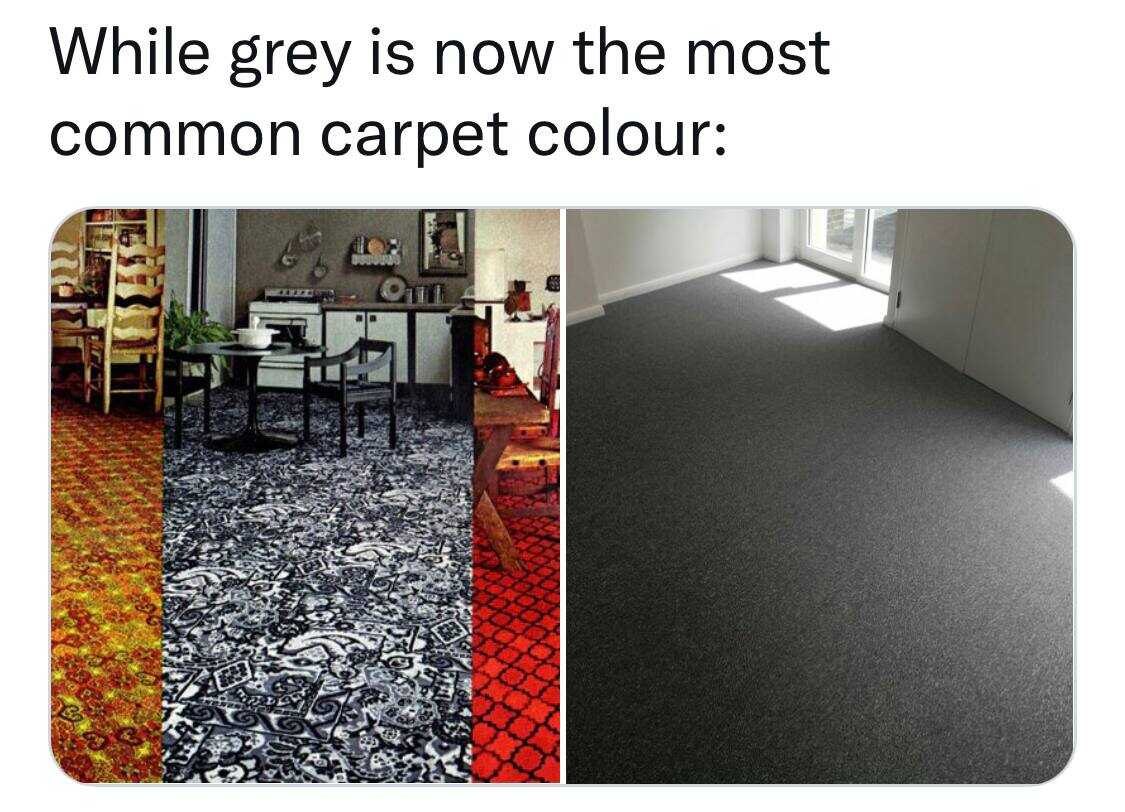
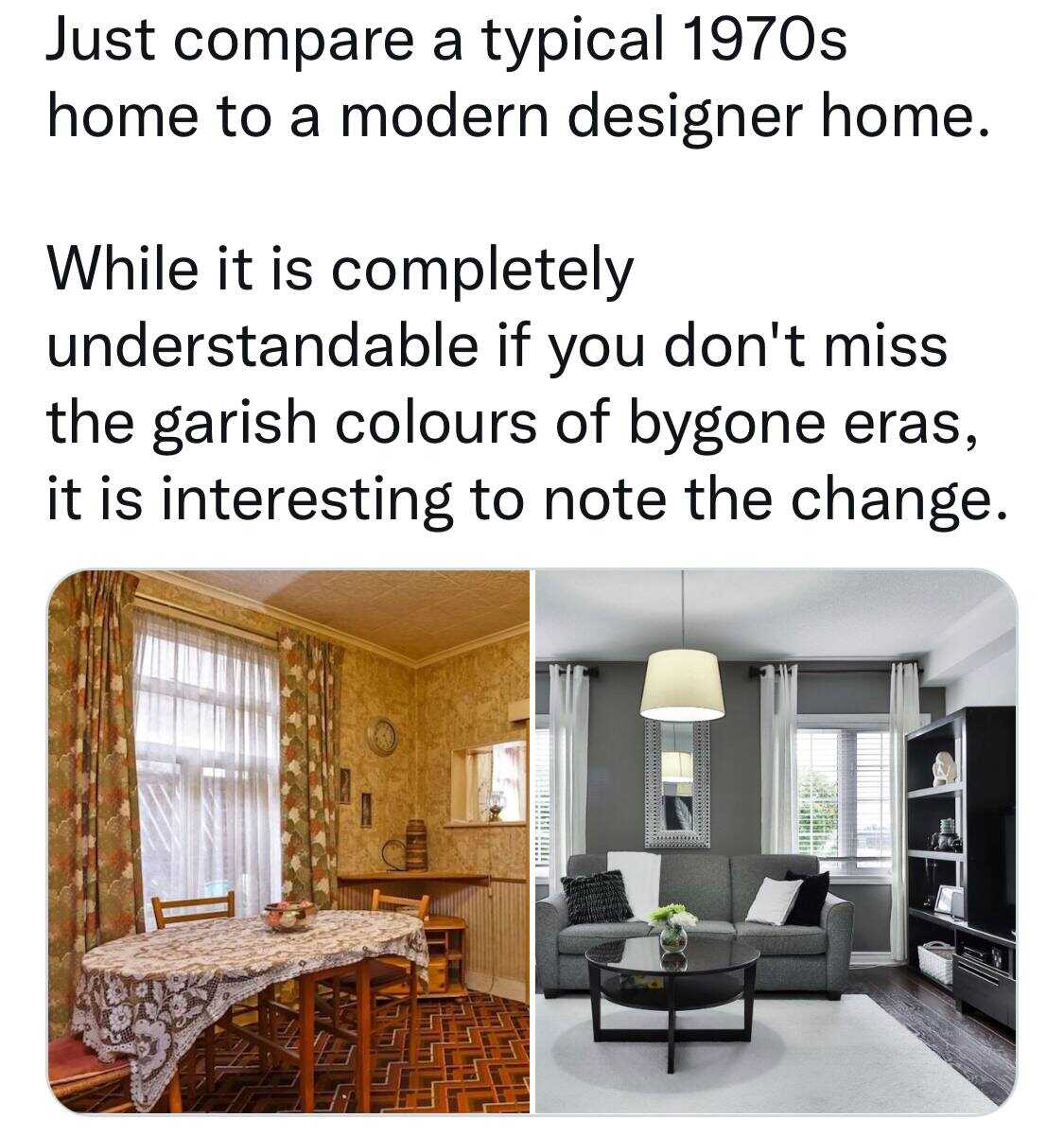
Dom z lat 70 kontra wystrój w nowoczesnym domu, jak by ktoś nałożył filtr czarno-biały.

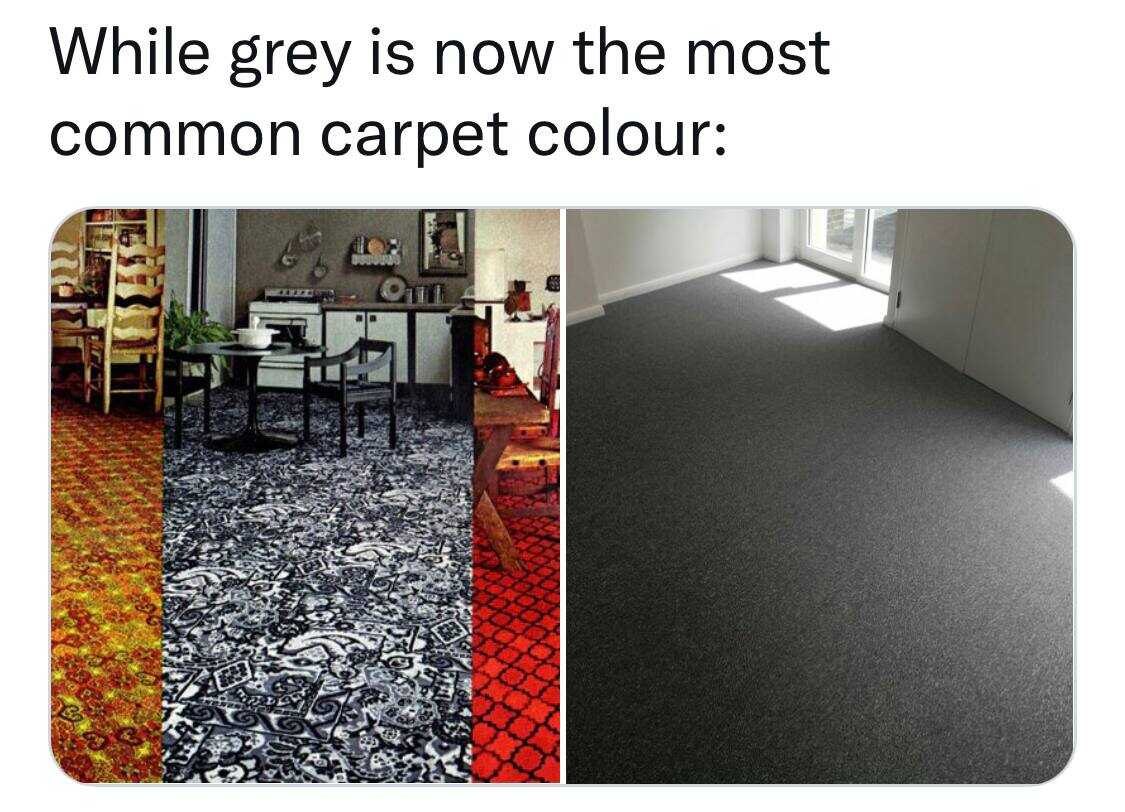
Szary jest najpopularniejszym kolorem dywanów.

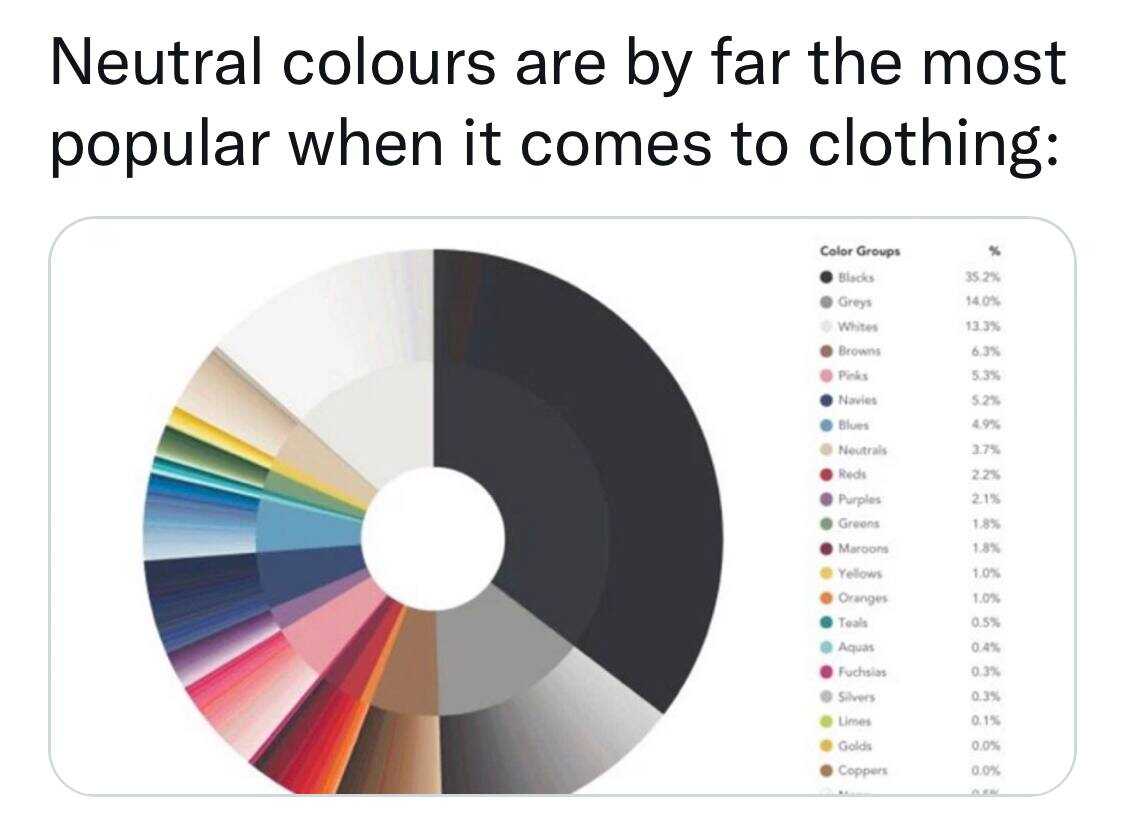
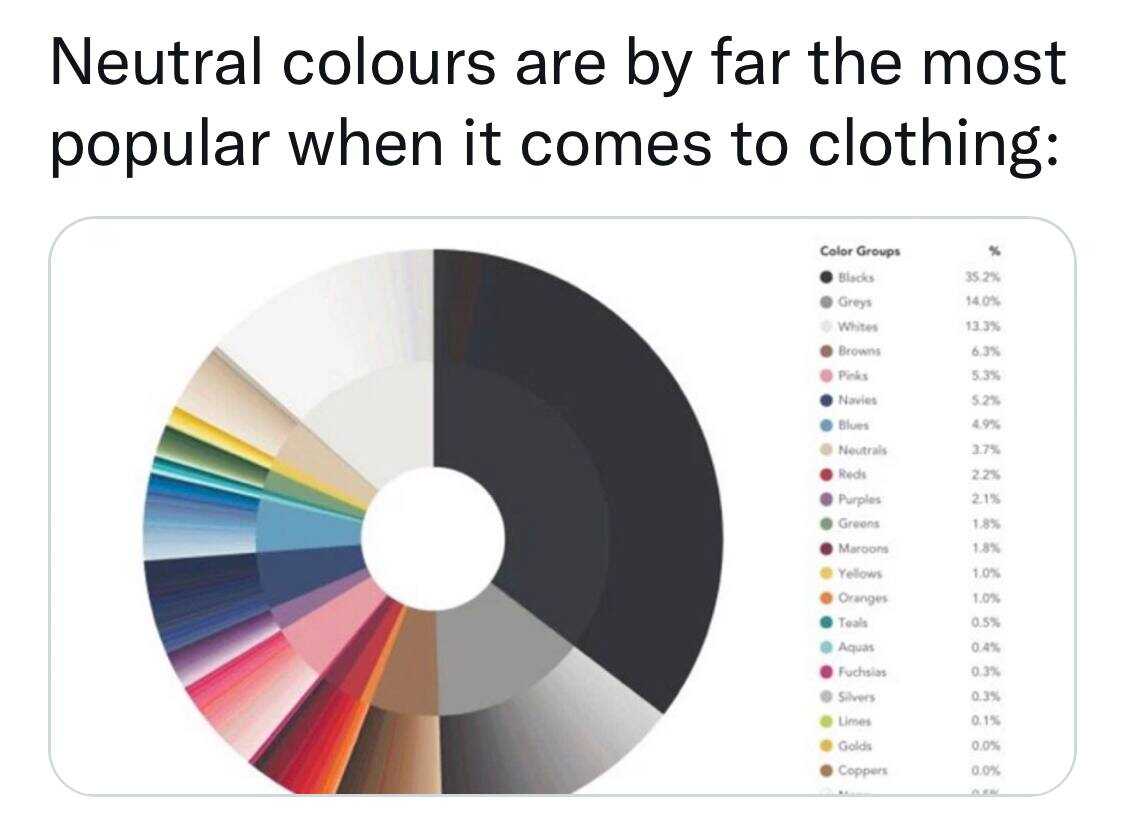
Trend szarości również dotyczy ubiorów.

Nawet McDonald traci kolory

Biedronka również traci kolory:

#ciekawostki #kolory #design #nauka #architektura #motoryzacja
Wykres pokazuje kolor obiektów na przestrzeni lat, został stworzony na podstawie zdjęć wykonanych w danych latach.

Dziś większość samochodów wychodzących z fabryki jest szara, gdy niegdyś szarość samochodów stanowiła zaledwie ~50%

Przykładowy parking z lat 80 w porównaniu z parkingiem w obecnych latach

Te kolory były najczęściej wybieranymi kolorami u firmy Dulux w 2020 roku:

Dom z lat 70 kontra wystrój w nowoczesnym domu, jak by ktoś nałożył filtr czarno-biały.

Szary jest najpopularniejszym kolorem dywanów.

Trend szarości również dotyczy ubiorów.

Nawet McDonald traci kolory

Biedronka również traci kolory:

#ciekawostki #kolory #design #nauka #architektura #motoryzacja
31
16
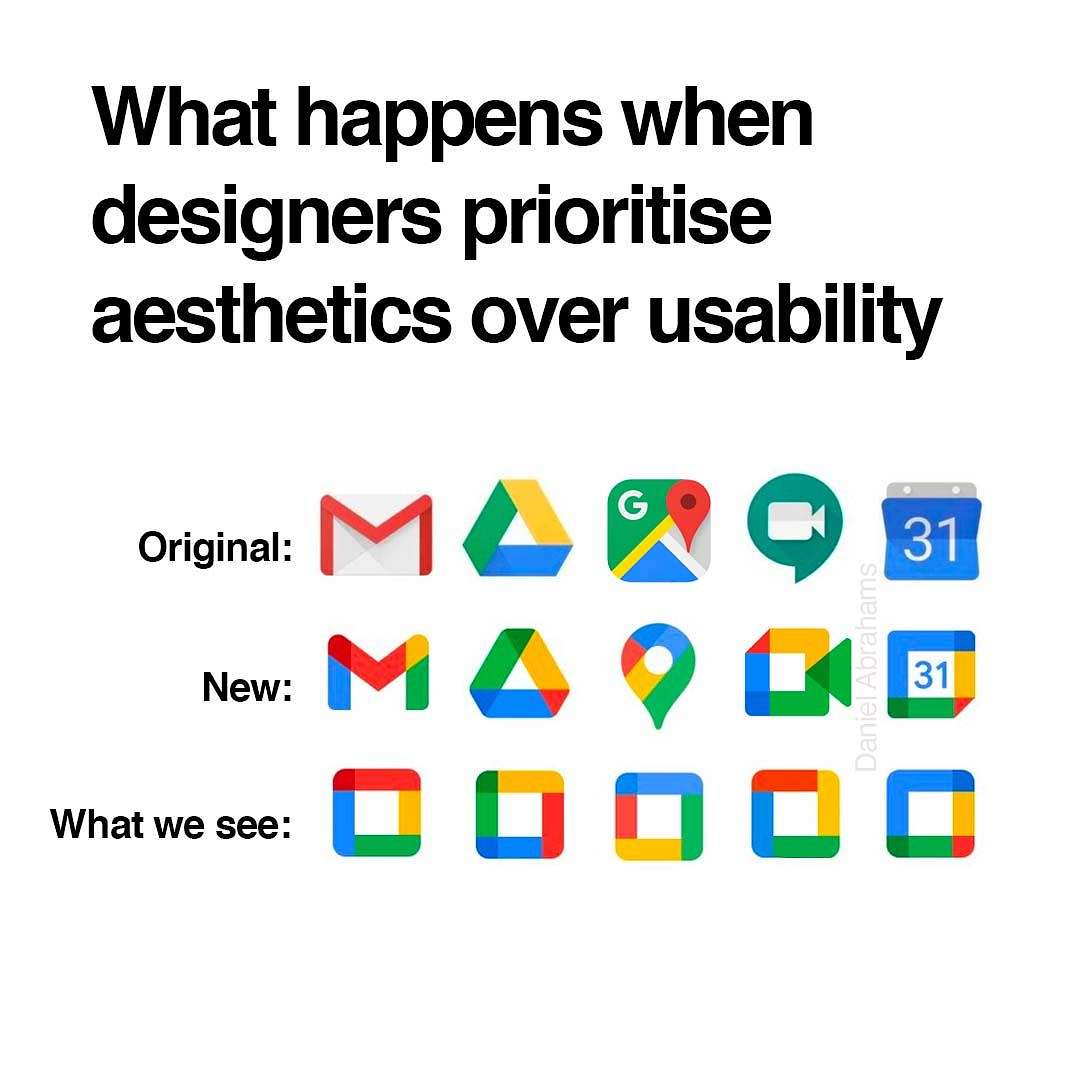
Dlaczego "corporate art style" (Globohomo) jest denerwujący.thegrandgeekgathering.com
TLDR; Dlatego że jest nadużywany i wszechobecny, a przez swoją teoretyczną "inkluzywność" dla wszystkich nie przemawia do nikogo. No i nie ma nic wspólnego ze sztuką.
https://www.thegrandgeekgathering.com/its-not-just-you-why-people-hate-corporate-art-style/
#sztuka #design
https://www.thegrandgeekgathering.com/its-not-just-you-why-people-hate-corporate-art-style/
#sztuka #design
8
5
10
5
Szybka aktualizacja #lurkerdesign
1. Usunąłem style poprawiające ikony powiadomień, gdyż wujek @Thanos zaimplmentował moje rozwiązanie na produkcji
2. Poprawiłem lekko wygląd paginacji, żeby nie trzeba było klikać w cyferki z lupą w ręku.
Nie wiesz co to Stylus i skąd go wziąć? Wszystkie informacje znajdziesz tutaj
Linki do szybkiej instalacji (po ich kliknięciu powinien wywołać się Stylus):
All in one - Wszystkie style jako jeden plik.
Komentarze - Lekko zmienione boxy komentarzy.
Linki - zmiana boxów z linkami, na takie, które zejmują mniej miejsca. Nie trzeba nie wiadomo ile scrollować posta, żeby dostać się do komentarzy, jak linków w nim jest całkiem sporo.
Wyłączenie preloadera - Nazwa mówi sama za siebie, preloader jest po prostu nie widoczny.
Tło - Delikatny wzór w tle strony.
Edytor - Poprawki dotyczące edytora (na razie sam rozmiar ikon)
Filtry - Lekko przestylowana belka z filtrami, jak również poprawiony przycisk zmieniający widok.
Tooltipy - Błyskawiczne i rzucające się w oczy podpowiedzi pod przyciskami filtrów i belki górnego menu.
#lurker #design #css #stylus
1. Usunąłem style poprawiające ikony powiadomień, gdyż wujek @Thanos zaimplmentował moje rozwiązanie na produkcji

2. Poprawiłem lekko wygląd paginacji, żeby nie trzeba było klikać w cyferki z lupą w ręku.
Nie wiesz co to Stylus i skąd go wziąć? Wszystkie informacje znajdziesz tutaj
Linki do szybkiej instalacji (po ich kliknięciu powinien wywołać się Stylus):
All in one - Wszystkie style jako jeden plik.
[NEW]Paginacja - Zmieniony wygląd paginacji, na taką bardziej user-friendly.
Komentarze - Lekko zmienione boxy komentarzy.
Linki - zmiana boxów z linkami, na takie, które zejmują mniej miejsca. Nie trzeba nie wiadomo ile scrollować posta, żeby dostać się do komentarzy, jak linków w nim jest całkiem sporo.
Wyłączenie preloadera - Nazwa mówi sama za siebie, preloader jest po prostu nie widoczny.
Tło - Delikatny wzór w tle strony.
Edytor - Poprawki dotyczące edytora (na razie sam rozmiar ikon)
Filtry - Lekko przestylowana belka z filtrami, jak również poprawiony przycisk zmieniający widok.
Tooltipy - Błyskawiczne i rzucające się w oczy podpowiedzi pod przyciskami filtrów i belki górnego menu.
#lurker #design #css #stylus
10
Dzień dobry!
Dzisiejszy dzień zaczynam od aktualizacji #lurkerdesign czyli mojego repozytorium do Stylusa poprawiającego UI/UX na Lurkerze.
Osoby nie w temacie zachęcam do zapoznania się z poprzednim wpisem.
Co nowego?
1. Zmieniłem style belki edytora, tak by przyciski nie były oderwane od samego pola tekstowego.
2. Pole tekstowe edytora może od teraz być skalowane jedynie w pionie.
3. Dodałem tooltipy na tych przyciskach - Zapisz jako szkic oraz Pomoc w edytorze wpisów, oraz Czarnolistuj domenę w kontenerach z wstawionymi linkami do wpisu.
4. Zmieniłem ikonę przycisku Zapisz jako szkic, gdyż sam na początku nawet nie wiedziałem do czego służy... Wiadro z farbą sugerowało mi, że coś mogę sobie pokolorować
5. Kontenery z linkami we wpisach są od teraz mniejsze (pokazują sam tytuł jak i przycisk do czarnolistowania domeny), ale rozwijają się po najechaniu kursorem.
6. Wyłączyłem preloader - dla niektórych osób może być denerwujący
7. Zmieniłem ikonę przycisku czarnolistującego domenę - jak klikam [X], to w pierwszej kolejności myślę o tym, że po prostu zniknie mi ładny podgląd linku, dlatego nastąpiła podmiana na kłódkę.
Może macie jakieś sugestie dotyczące dalszych poprawek UI/UX? Zainspirowałem się kilkoma pomysłami z tagu #zglospomysl, który będę regularnie przeglądał, więc zachęcam do pisania własnych pod tym właśnie tagiem.
Nie wiesz co to Stylus i skąd go wziąć? Wszystkie informacje znajdziesz tutaj
Linki do szybkiej instalacji (po ich kliknięciu powinien wywołać się Stylus):
All in one - Wszystkie style jako jeden plik.
Tło - Delikatny wzór w tle strony.
Edytor - Poprawki dotyczące edytora (na razie sam rozmiar ikon)
Filtry - Lekko przestylowana belka z filtrami, jak również poprawiony przycisk zmieniający widok.
Ikony powiadomień - Kolorowe, animowane ikony dzwonka i koperty w chwili otrzymania nowego powiadomienia/wiadomości.
Tooltipy - Błyskawiczne i rzucające się w oczy podpowiedzi pod przyciskami filtrów i belki górnego menu.
Dzisiaj nie ma filmu, więc musicie zerknąć na zmiany sami. Pamiętajcie, że w każdej chwili te style możecie wyłączyć, gdyby coś wam mocno namieszało.
Zapraszam do testów i proszę o opinie
#lurker #design #css #stylus
Dzisiejszy dzień zaczynam od aktualizacji #lurkerdesign czyli mojego repozytorium do Stylusa poprawiającego UI/UX na Lurkerze.
Osoby nie w temacie zachęcam do zapoznania się z poprzednim wpisem.
Co nowego?
1. Zmieniłem style belki edytora, tak by przyciski nie były oderwane od samego pola tekstowego.
2. Pole tekstowe edytora może od teraz być skalowane jedynie w pionie.
3. Dodałem tooltipy na tych przyciskach - Zapisz jako szkic oraz Pomoc w edytorze wpisów, oraz Czarnolistuj domenę w kontenerach z wstawionymi linkami do wpisu.
4. Zmieniłem ikonę przycisku Zapisz jako szkic, gdyż sam na początku nawet nie wiedziałem do czego służy... Wiadro z farbą sugerowało mi, że coś mogę sobie pokolorować

5. Kontenery z linkami we wpisach są od teraz mniejsze (pokazują sam tytuł jak i przycisk do czarnolistowania domeny), ale rozwijają się po najechaniu kursorem.
6. Wyłączyłem preloader - dla niektórych osób może być denerwujący

7. Zmieniłem ikonę przycisku czarnolistującego domenę - jak klikam [X], to w pierwszej kolejności myślę o tym, że po prostu zniknie mi ładny podgląd linku, dlatego nastąpiła podmiana na kłódkę.
Może macie jakieś sugestie dotyczące dalszych poprawek UI/UX? Zainspirowałem się kilkoma pomysłami z tagu #zglospomysl, który będę regularnie przeglądał, więc zachęcam do pisania własnych pod tym właśnie tagiem.
Nie wiesz co to Stylus i skąd go wziąć? Wszystkie informacje znajdziesz tutaj
Linki do szybkiej instalacji (po ich kliknięciu powinien wywołać się Stylus):
All in one - Wszystkie style jako jeden plik.
[NEW]Linki - zmiana boxów z linkami, na takie, które zejmują mniej miejsca. Nie trzeba nie wiadomo ile scrollować posta, żeby dostać się do komentarzy, jak linków w nim jest całkiem sporo.
[NEW]Wyłączenie preloadera - Nazwa mówi sama za siebie, preloader jest po prostu nie widoczny.
Tło - Delikatny wzór w tle strony.
Edytor - Poprawki dotyczące edytora (na razie sam rozmiar ikon)
Filtry - Lekko przestylowana belka z filtrami, jak również poprawiony przycisk zmieniający widok.
Ikony powiadomień - Kolorowe, animowane ikony dzwonka i koperty w chwili otrzymania nowego powiadomienia/wiadomości.
Tooltipy - Błyskawiczne i rzucające się w oczy podpowiedzi pod przyciskami filtrów i belki górnego menu.
Dzisiaj nie ma filmu, więc musicie zerknąć na zmiany sami. Pamiętajcie, że w każdej chwili te style możecie wyłączyć, gdyby coś wam mocno namieszało.
Zapraszam do testów i proszę o opinie

#lurker #design #css #stylus
16
Postanowiłem założyć autorski tag #lurkerdesign na którym będę wrzucał wszystkie aktualizacje i nowości dotyczące moich postępów podczas stylowania Lurkera w stylusie. I tak oto powstaje dla was pierwszy wpis ze wszystkimi szczegółami dotyczącymi tego co zrobiłem i jak możecie korzystać z moich styli 
Co do tej pory zrobiłem:
1. Dodałem tooltipy pokazujące się pod przyciskami na górnej belce menu, oraz pod filtrami, tak żeby użytkownik otrzymywał natychmiastowy feedback nt. przycisku, który ma zamiar kliknąć. Standardowy atrybut
2. Zachowując zgodność między tooltipami, a ikonami powiadomień (dzwonek i koperta) na górnej belce (jedno z drugim się gryzło), dokonałem zmian, które bardziej w mojej ocenie przykuwają uwagę i informują o oczekującej wiadomości lub powiadomieniu.
3. Poprawiłem widoczność przycisków na belce filtrów tak, żeby były bardziej wyraźne.
4. Zmieniłem zachowanie przycisku zmieniającego układ wpisów (Widok klasyczny, pełny i zwinięty) tak, by bardziej odwzorowywał aktywny układ.
5. Poprawiłem widoczność przycisków na belce edytora (wpisy, komentarze).
6. Dodałem delikatne tło na stronie, żeby nie wyglądało tak monotonnie. W mojej ocenie efekt nie jest bardzo agresywny, a wręcz urozmaica otoczenie
Starałem się, żeby zmiany były kompatybilne z wszystkimi motywami, więc w niektórych miejscach mogą występować drobne różnice w kolorach.
Jeżeli ktoś zechce skorzystać z moich poprawek, a nie wie jak, już wyjaśniam.
W pierwszej kolejności należy zainstalować dodatek Stylus do swojej przeglądarki:
Chrome
Firefox
Opera
Po instalacji dodatku, wystarczy, że klikniecie w jeden z linków poniżej. Dodatek powinien sam załapać, że otwarty link jest przeznaczony "dla niego" i zapytać, czy chcemy zainstalować styl.
Polecam zaznaczyć opcję automatycznych aktualizacji, przydzadzą się w przypadku wprowadzanych w przyszłości poprawek
Instalujemy styl i to wszystko, jak wyskoczyło okienko ze Stylusa, można śmiało je zamknąć.
Jeżeli macie jakieś sugestie odnośnie poprawek UI/UX, które powinienem rozważyć, jestem otwarty na propozycje. Chętni mogą również zrobić forka mojego repo i wprowadzać swoje zmiany
Linki do szybkiej instalacji (po ich kliknięciu powinien wywołać się Stylus):
All in one - Wszystkie style jako jeden plik.
Tło - Delikatny wzór w tle strony.
Edytor - Poprawki dotyczące edytora (na razie sam rozmiar ikon)
Filtry - Lekko przestylowana belka z filtrami, jak również poprawiony przycisk zmieniający widok.
Ikony powiadomień - Kolorowe, animowane ikony dzwonka i koperty w chwili otrzymania nowego powiadomienia/wiadomości.
Tooltipy - Błyskawiczne i rzucające się w oczy podpowiedzi pod przyciskami filtrów i belki górnego menu.
Uwaga!
Jeżeli zainstalujecie same tooltipy, będą się wam działy dziwne rzeczy z ikonami powiadomień. Jest to spowodowane tym, że w stylusie korzystam z tego samego pseudoselektora :before co standardowo pojawiająca się w tamtych miejscach kropka, dlatego jak ktoś zechce wybrać same tooltipy, zalecam jednocześnie doinstalować ikony powiadomień
Link do repo jest tutaj
Zboczenie zawodowe każe mi wszystko pisać po angielsku, więc zrozumcie
@Thanos Gdyby te kosmetyczne zmiany Ci się spodobały, korzystaj do woli Na pewno mam nadzieję, że spodobają się społeczności Lurkera
Na pewno mam nadzieję, że spodobają się społeczności Lurkera 
@dodajkomentarz Ty również będziesz pewnie zainsteresowany
Na koniec szybki rzut okiem na omawiane zmiany
https://streamable.com/a6eqnh
#lurker #design #css #stylus

Co do tej pory zrobiłem:
1. Dodałem tooltipy pokazujące się pod przyciskami na górnej belce menu, oraz pod filtrami, tak żeby użytkownik otrzymywał natychmiastowy feedback nt. przycisku, który ma zamiar kliknąć. Standardowy atrybut
titlejest upierdliwy, ale jak widać się przydał.
2. Zachowując zgodność między tooltipami, a ikonami powiadomień (dzwonek i koperta) na górnej belce (jedno z drugim się gryzło), dokonałem zmian, które bardziej w mojej ocenie przykuwają uwagę i informują o oczekującej wiadomości lub powiadomieniu.
3. Poprawiłem widoczność przycisków na belce filtrów tak, żeby były bardziej wyraźne.
4. Zmieniłem zachowanie przycisku zmieniającego układ wpisów (Widok klasyczny, pełny i zwinięty) tak, by bardziej odwzorowywał aktywny układ.
5. Poprawiłem widoczność przycisków na belce edytora (wpisy, komentarze).
6. Dodałem delikatne tło na stronie, żeby nie wyglądało tak monotonnie. W mojej ocenie efekt nie jest bardzo agresywny, a wręcz urozmaica otoczenie

Starałem się, żeby zmiany były kompatybilne z wszystkimi motywami, więc w niektórych miejscach mogą występować drobne różnice w kolorach.
Jeżeli ktoś zechce skorzystać z moich poprawek, a nie wie jak, już wyjaśniam.
W pierwszej kolejności należy zainstalować dodatek Stylus do swojej przeglądarki:
Chrome
Firefox
Opera
Po instalacji dodatku, wystarczy, że klikniecie w jeden z linków poniżej. Dodatek powinien sam załapać, że otwarty link jest przeznaczony "dla niego" i zapytać, czy chcemy zainstalować styl.
Polecam zaznaczyć opcję automatycznych aktualizacji, przydzadzą się w przypadku wprowadzanych w przyszłości poprawek

Instalujemy styl i to wszystko, jak wyskoczyło okienko ze Stylusa, można śmiało je zamknąć.
Jeżeli macie jakieś sugestie odnośnie poprawek UI/UX, które powinienem rozważyć, jestem otwarty na propozycje. Chętni mogą również zrobić forka mojego repo i wprowadzać swoje zmiany

Linki do szybkiej instalacji (po ich kliknięciu powinien wywołać się Stylus):
All in one - Wszystkie style jako jeden plik.
Tło - Delikatny wzór w tle strony.
Edytor - Poprawki dotyczące edytora (na razie sam rozmiar ikon)
Filtry - Lekko przestylowana belka z filtrami, jak również poprawiony przycisk zmieniający widok.
Ikony powiadomień - Kolorowe, animowane ikony dzwonka i koperty w chwili otrzymania nowego powiadomienia/wiadomości.
Tooltipy - Błyskawiczne i rzucające się w oczy podpowiedzi pod przyciskami filtrów i belki górnego menu.
Uwaga!
Jeżeli zainstalujecie same tooltipy, będą się wam działy dziwne rzeczy z ikonami powiadomień. Jest to spowodowane tym, że w stylusie korzystam z tego samego pseudoselektora :before co standardowo pojawiająca się w tamtych miejscach kropka, dlatego jak ktoś zechce wybrać same tooltipy, zalecam jednocześnie doinstalować ikony powiadomień

Link do repo jest tutaj
Zboczenie zawodowe każe mi wszystko pisać po angielsku, więc zrozumcie

@Thanos Gdyby te kosmetyczne zmiany Ci się spodobały, korzystaj do woli
 Na pewno mam nadzieję, że spodobają się społeczności Lurkera
Na pewno mam nadzieję, że spodobają się społeczności Lurkera 
@dodajkomentarz Ty również będziesz pewnie zainsteresowany
Na koniec szybki rzut okiem na omawiane zmiany
https://streamable.com/a6eqnh
#lurker #design #css #stylus
29