Szybka aktualizacja #lurkerdesign
1. Usunąłem style poprawiające ikony powiadomień, gdyż wujek @Thanos zaimplmentował moje rozwiązanie na produkcji
2. Poprawiłem lekko wygląd paginacji, żeby nie trzeba było klikać w cyferki z lupą w ręku.
Nie wiesz co to Stylus i skąd go wziąć? Wszystkie informacje znajdziesz tutaj
Linki do szybkiej instalacji (po ich kliknięciu powinien wywołać się Stylus):
All in one - Wszystkie style jako jeden plik.
Komentarze - Lekko zmienione boxy komentarzy.
Linki - zmiana boxów z linkami, na takie, które zejmują mniej miejsca. Nie trzeba nie wiadomo ile scrollować posta, żeby dostać się do komentarzy, jak linków w nim jest całkiem sporo.
Wyłączenie preloadera - Nazwa mówi sama za siebie, preloader jest po prostu nie widoczny.
Tło - Delikatny wzór w tle strony.
Edytor - Poprawki dotyczące edytora (na razie sam rozmiar ikon)
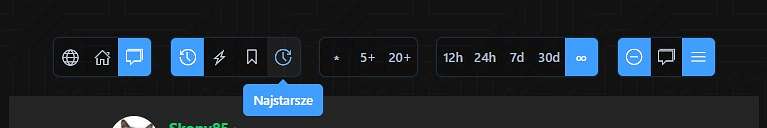
Filtry - Lekko przestylowana belka z filtrami, jak również poprawiony przycisk zmieniający widok.
Tooltipy - Błyskawiczne i rzucające się w oczy podpowiedzi pod przyciskami filtrów i belki górnego menu.
#lurker #design #css #stylus
1. Usunąłem style poprawiające ikony powiadomień, gdyż wujek @Thanos zaimplmentował moje rozwiązanie na produkcji

2. Poprawiłem lekko wygląd paginacji, żeby nie trzeba było klikać w cyferki z lupą w ręku.
Nie wiesz co to Stylus i skąd go wziąć? Wszystkie informacje znajdziesz tutaj
Linki do szybkiej instalacji (po ich kliknięciu powinien wywołać się Stylus):
All in one - Wszystkie style jako jeden plik.
[NEW]Paginacja - Zmieniony wygląd paginacji, na taką bardziej user-friendly.
Komentarze - Lekko zmienione boxy komentarzy.
Linki - zmiana boxów z linkami, na takie, które zejmują mniej miejsca. Nie trzeba nie wiadomo ile scrollować posta, żeby dostać się do komentarzy, jak linków w nim jest całkiem sporo.
Wyłączenie preloadera - Nazwa mówi sama za siebie, preloader jest po prostu nie widoczny.
Tło - Delikatny wzór w tle strony.
Edytor - Poprawki dotyczące edytora (na razie sam rozmiar ikon)
Filtry - Lekko przestylowana belka z filtrami, jak również poprawiony przycisk zmieniający widok.
Tooltipy - Błyskawiczne i rzucające się w oczy podpowiedzi pod przyciskami filtrów i belki górnego menu.
#lurker #design #css #stylus