Nudziło mi się i przez to, że belka z filtrami lekko szczypie mnie w oczy, postanowiłem ją sobie przerobić za pomocą wtyczki Stylus
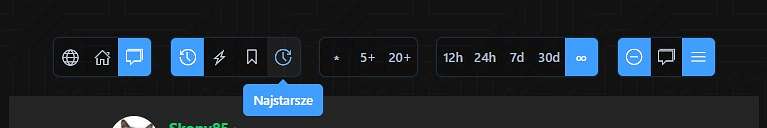
W pierwszej kolejności lekko powiększyłem ikony i napisy, bo standardowe są tak małe, że aż nie wyraźne w mojej ocenie, jakby "rozmyte". Mając ograniczone możliwości i mało czasu, "pogrubiłem" je, żeby były lepiej widoczne. Na grupy filtrów nałożyłem delikatny cień, co by je lekko wyróżnić, oraz zaokrągliłem dla bardziej przyjaznego efektu.
Najważniejsza rzecz, której mi brakowało i uważam, że powinna zostać zaimplementowana, to tooltipy (takie w miarę normalne, nie sam tytuł na przycisku), dlatego na szybkiego ogarnąłem je sobie również w CSS Tooltipy wyświetlają się pod filtrami, jak również pod przyciskami na górnej belce.
Tooltipy wyświetlają się pod filtrami, jak również pod przyciskami na górnej belce.
W trakcie pisania tego wpisu zauważyłem jeszcze te ikonki w edytorze, lekkiego zooma dostały
Wrzuciłem sobie jeszcze proste tło, co by nie wyglądało tak "pusto", więc jak komuś się nie podoba, śmiało możecie je pominąć
Style znajdziecie tutaj
Zapomniałbym wspomnieć, że ogarniałem to na ciemnym motywie, teraz idę spać, więc nie bijcie jak coś się wam pochrzani na jasnym Trzeba będzie, to wprowadzę jutro poprawki
Trzeba będzie, to wprowadzę jutro poprawki 
Apropo, @Thanos
Mały drobiazg, ale w źródle strony są dwa kontenery z id app Możesz rozważyć wprowadzenie tooltipów w podobnej formie, myślę, że byłoby to na pewno wygodnym rozwiązaniem dla nowych użytkowników, którzy od razu otrzymywaliby feedback na temat przycsków na stronie. Mi chwilę zajęło ogarnięcie co do czego jest (mimo systemowych tooltipów, te w końcu wymagają czasu i stabilności kursora, żeby się pojawić xD)
Możesz rozważyć wprowadzenie tooltipów w podobnej formie, myślę, że byłoby to na pewno wygodnym rozwiązaniem dla nowych użytkowników, którzy od razu otrzymywaliby feedback na temat przycsków na stronie. Mi chwilę zajęło ogarnięcie co do czego jest (mimo systemowych tooltipów, te w końcu wymagają czasu i stabilności kursora, żeby się pojawić xD)
Dobranoc ludziska, kolorowych koszmarów
#lurker #css #stylus #dobranoc
W pierwszej kolejności lekko powiększyłem ikony i napisy, bo standardowe są tak małe, że aż nie wyraźne w mojej ocenie, jakby "rozmyte". Mając ograniczone możliwości i mało czasu, "pogrubiłem" je, żeby były lepiej widoczne. Na grupy filtrów nałożyłem delikatny cień, co by je lekko wyróżnić, oraz zaokrągliłem dla bardziej przyjaznego efektu.
Najważniejsza rzecz, której mi brakowało i uważam, że powinna zostać zaimplementowana, to tooltipy (takie w miarę normalne, nie sam tytuł na przycisku), dlatego na szybkiego ogarnąłem je sobie również w CSS
 Tooltipy wyświetlają się pod filtrami, jak również pod przyciskami na górnej belce.
Tooltipy wyświetlają się pod filtrami, jak również pod przyciskami na górnej belce.W trakcie pisania tego wpisu zauważyłem jeszcze te ikonki w edytorze, lekkiego zooma dostały

Wrzuciłem sobie jeszcze proste tło, co by nie wyglądało tak "pusto", więc jak komuś się nie podoba, śmiało możecie je pominąć

Style znajdziecie tutaj
Zapomniałbym wspomnieć, że ogarniałem to na ciemnym motywie, teraz idę spać, więc nie bijcie jak coś się wam pochrzani na jasnym
 Trzeba będzie, to wprowadzę jutro poprawki
Trzeba będzie, to wprowadzę jutro poprawki 
Apropo, @Thanos
Mały drobiazg, ale w źródle strony są dwa kontenery z id app
 Możesz rozważyć wprowadzenie tooltipów w podobnej formie, myślę, że byłoby to na pewno wygodnym rozwiązaniem dla nowych użytkowników, którzy od razu otrzymywaliby feedback na temat przycsków na stronie. Mi chwilę zajęło ogarnięcie co do czego jest (mimo systemowych tooltipów, te w końcu wymagają czasu i stabilności kursora, żeby się pojawić xD)
Możesz rozważyć wprowadzenie tooltipów w podobnej formie, myślę, że byłoby to na pewno wygodnym rozwiązaniem dla nowych użytkowników, którzy od razu otrzymywaliby feedback na temat przycsków na stronie. Mi chwilę zajęło ogarnięcie co do czego jest (mimo systemowych tooltipów, te w końcu wymagają czasu i stabilności kursora, żeby się pojawić xD)Dobranoc ludziska, kolorowych koszmarów

#lurker #css #stylus #dobranoc



dodajkomentarz
0
Choć ja tam wole: scale(1.2) zamiast 1.3 także wywaliłem border w topmenu dla trybu czarnego.
pozwolisz iż zintegruje ten plik z wykolurkerrem ?
tutaj masz mój wykolurkera z opcją aktualizacji, możesz dodać commita do mojego wykolurkera. ja myślałem bardziej o legendzie na górze ale to jest lepsze
https://github.com/Usernameisalreadytaken5/WykoLurker
@thanos mówi się iż jak 3 osoby powiedzą ci iż jesteś pijany to tak jest, już 2 osoby próbują coś zrobić z tym portalem bo jest naprawdę trudny w użytkowaniu.
Togo
0
Co do wykolurkera, zrobiłem sobie forka Twojego repo i za jakiś czas to ogarnę
Jeżeli mógłbym Ci coś poradzić…
1. Dawaj lepsze opisy commitów, bo aż oczy bolą
2. Co drugie słowo w komentarzach jako przekleństwo, mógłbyś sobie odpuścić